Farewell to Future Frontiers
The final week has been quite hectic. After finally getting hold of adobe acrobat, a software which allows you to make interactive PDFs, I have gone back to working on…
Task 1: Academic Plan
Getting to grips with the software was hard. But, generally, most of the problems I was having, others had also had, so Google could help me out. (Tech aside: Acrobat allows you to add javascript to the PDF, but it’s a bit weird getting your head around how it works).
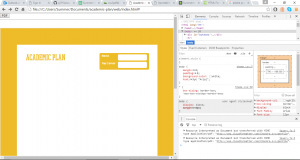
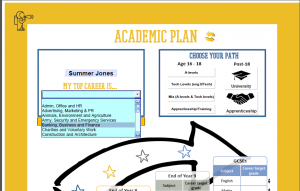
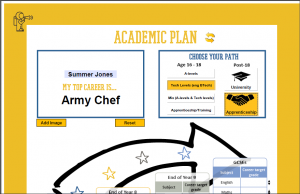
What I ended up creating are PDFs, one for each year group, which allow students to see what grades they need to achieve at the end of each school year in order to be on track for their chosen career. Here’s how it works for year sevens. 
Pupils enter their name and choose an industry and career from the drop down menu, as shown above.
They then press the orange ‘set’ button which means that the career now shows up in bold. Next, they select which route they plan to take to get there by selecting the relevant buttons on the right.

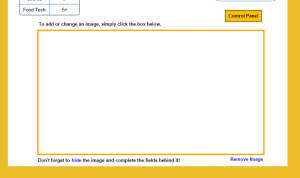
Pressing the ‘Add Image’ button takes them to this screen.

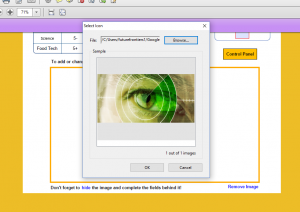
Students then click within the box and choose any image they like from the file system.
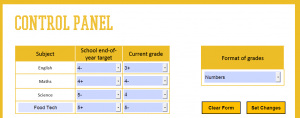
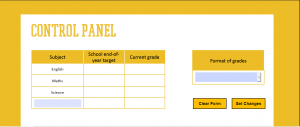
Now they move on to setting their grades using this section of the PDF.
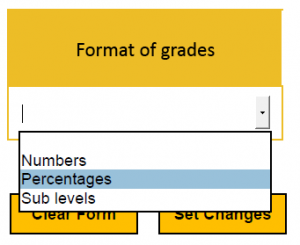
They choose the relevant grade format that their school uses.

And fill in the grades as appropriate.

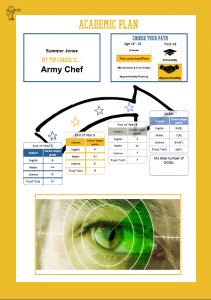
After pressing ‘Set Changes’ the document automatically fills to show what grades they need. If they need higher GCSE grades for their desired career, they can increase these using the black arrows to the right.
The students end up with a document like this, which is good for many things. Notably;
- The school can use them to display the work of Future Frontiers in the school .
- Pupils can use them as a guide to reaching their top career.
- Future Frontiers can use them to assess the success of the program.
Going Forwards
This is a great way of ensuring a long lasting impact of Future Frontiers on the pupils with which they work. A future use for these is using them as some form of certificate in the graduation ceremony at the end of the program.
Task 2: Coach Quiz
This has a lot more loose ends to tie up. Firstly, I have to put it online so that Future Frontiers can access it, and then there are a few features I’d like to add. At the moment, it isn’t that much better than something like survey monkey, and in fact something like this would maybe be better in that the person issuing the quiz receives more tracking information of who has done the quiz and also can add and remove questions quite easily. The main advantage of the quiz I made is that it’s a bit more professional to have one personal to the organisation!
So, I’d like to improve the quiz by adding in these features and then also making the training more extensive, by adding more content, videos and perhaps even different training modules.
What else?
Something else Future Frontiers would like is a very simple app to be able to ask the pupils for feedback on each session so that they can ensure their programs are making an impact. The app may also have other functionalities such as reminding the pupils of the targets they set themselves. This is something I would quite like to work on with them, time permitting.
Overall
I have rally enjoyed my time working with this charity and have learnt a lot about technology, and also about how busy working in a new charity is! I hope my help has proved useful and that I will be able to work with them in the future. Thank you, Charity Insights, for giving me this awesome opportunity.






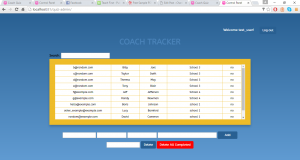
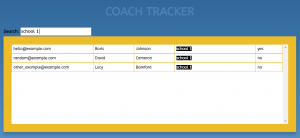
 Names are stored alongside the email addresses to give a personalised greeting.
Names are stored alongside the email addresses to give a personalised greeting.
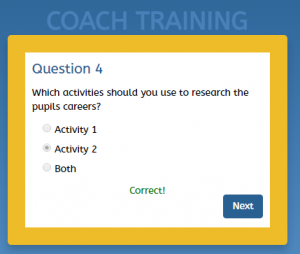
 Once the question is answered correctly, the next button appears.
Once the question is answered correctly, the next button appears. When it’s finally over, the coaches will see this well deserved ‘well done’ message.
When it’s finally over, the coaches will see this well deserved ‘well done’ message.